Blog -




Rapid Prototyping With ChatGPT
We’ve all heard opinions about how ChatGPT will affect the work of software engineers. It is definitely not a replacement for developers, but its ability to generate viable code is a powerful tool that can be used to augment the development process. This makes ChatGPT a great tool for rapid prototyping, and in this article I’ll show you the practical application of this amazing technology.

What Is Rapid Prototyping?
Rapid Prototyping is the concept of quickly building a minimum viable product (MVP) to get feedback on an idea. This is important because you want to validate that there is a clear need for your product before investing significant resources into development.
Where Does ChatGPT Fit In?
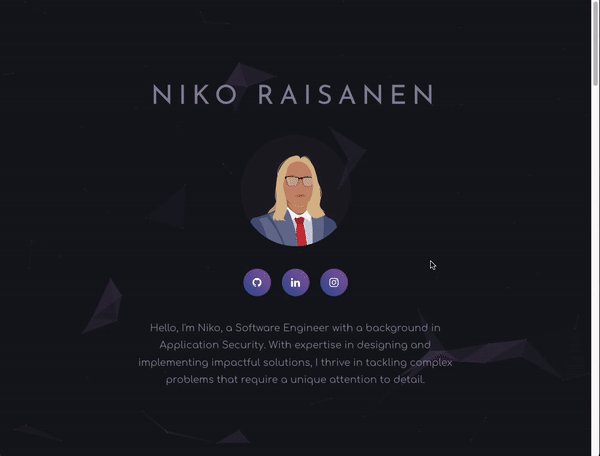
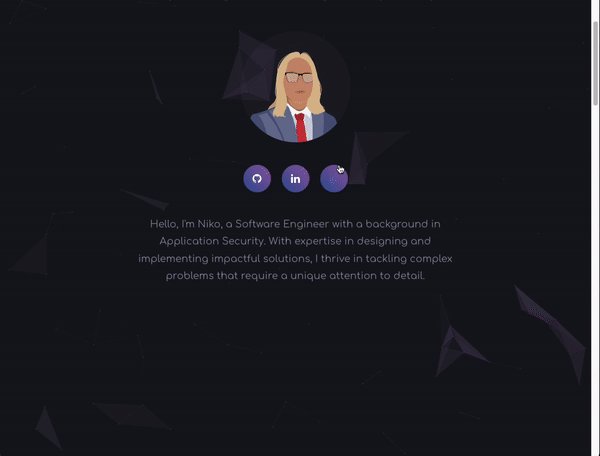
I was driven to write this article because I was using ChatGPT 4 to assist in building my personal website, and I was blown away by how effectively it can generate prototypes for front-end code. The game changer between GPT-3 and GPT-4 is that you can upload screenshots of your front end, which (in my opinion) provides more context and increases the accuracy of the responses.
At its core, as software engineers, it is our job to come up with systems that achieve desired outcomes, and code is merely the building block that enables these solutions. Why not spend more time exploring high-level solutions while outsourcing the “grunt work” to ChatGPT?
By no means should AI-generated code be blindly trusted, but it is an amazing tool to quickly iterate on ideas by building prototypes. Once a prototype is validated, developers can really sink their teeth into the implementation details.
How To
There are two broad ways to use ChatGPT for rapid prototyping:
- Give it a problem statement and see what it comes up with (open-ended)
- Give it a directive to solve a specific problem (closed-ended)
I like to start by asking open-ended questions to enumerate the possibilities available to me – sometimes it recommends solutions that I hadn’t even considered. On the other hand, if I have a clear goal in mind I will give it a directive to generate the code that enables my solution.
Prompts
Giving too much information can cause confusion with the results; only input the relevant context in the scope of your question. When I was building my website, I would pass in the code for my React component, the CSS file used in that React component, and a screenshot of how that component appears on the page.
The majority of my directive prompts look something like this:
Here is the code for my React component: <Paste React code> Here is the CSS file I imported in the React component: <Paste CSS> Attached is a screenshot of what the component looks like <Upload screenshot> Generate the code to <Your instruction here>
Example
Here is an example of how I used this methodology to create a component that outlines my high-level experience, starting with an open-ended question:

I then told ChatGPT to go with a chronological approach by using cards and copy pasted the generated code into my project:

Often, the first iteration will look out of place (why the heck are the cards so wide with a white background???)
That’s okay… Let’s tell ChatGPT how we really feel about it:
“I like the idea of using cards to show experience, but the colors and size do not match the rest of the page. Find a color scheme that works with the rest of my page and make the cards smaller. Generate the code to meet these requirements”

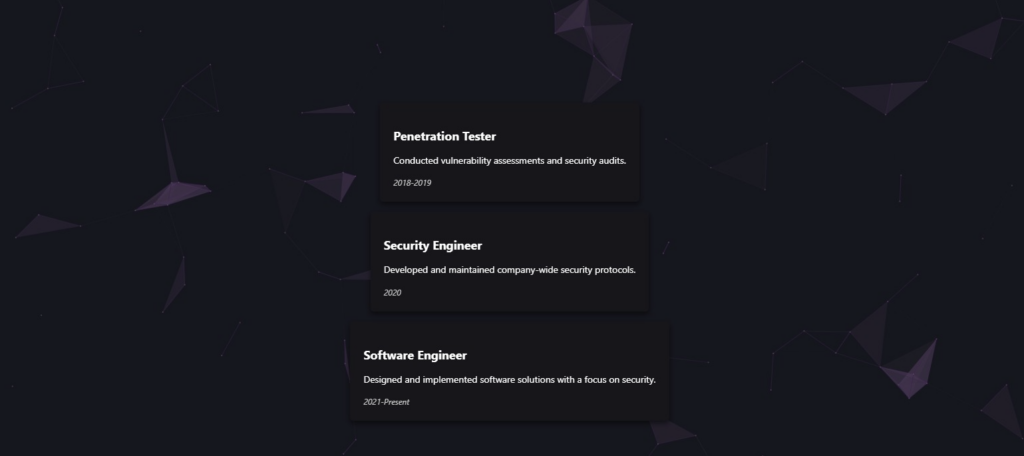
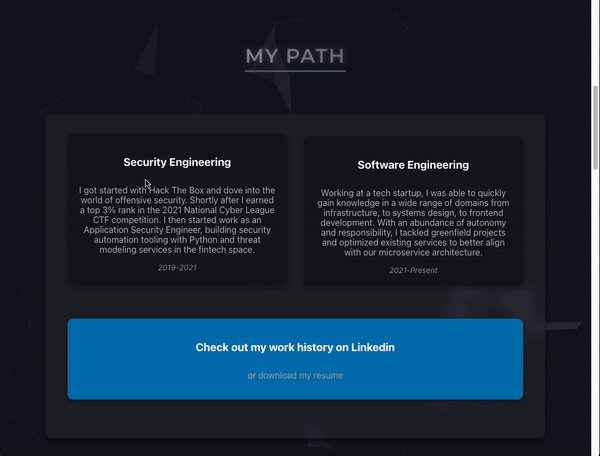
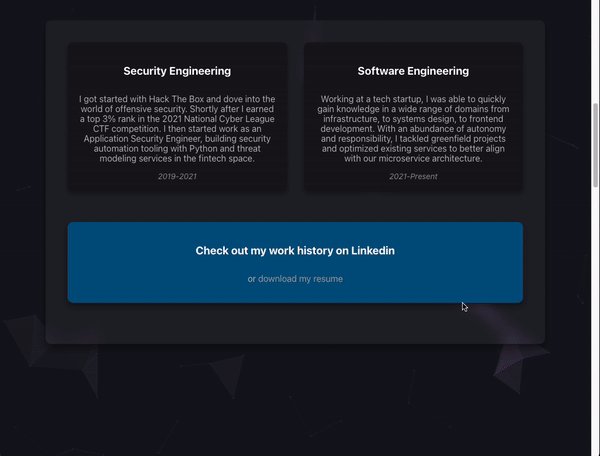
We’re getting warmer! The cards now look like they belong on the page, but some details remain to iron out.
By now, I think you get the idea. We can continue iterating quickly until we get to a satisfactory state. Using only plain English, we can create proof-of-concepts in a matter of minutes.
In my case, I needed a relatively simple component that outlines my experience on a high level. Let’s get ChatGPT to unify the cards, add some animations, and add a header.

A handful of iterations later, we have a component that outlines some of my past experiences. Prototyping with ChatGPT is perfect for use cases like this where we need to get a simple working version. That being said, you might be pleasantly surprised by the solutions it comes up with for more complex problems. I asked it to generate a color palette for my portfolio website given a screenshot of the current iteration, and it provided me with some great colors to use, and even showed me the Python code that it used to come up with the recommendation!
Only one way to find out — ask away!
Back to Blog
