Blog -




The Journey to Micro-frontends: Challenges and Solutions
In the wake of our organization’s shift towards independent micro-frontends, our teams embarked on the exciting journey of breaking out of the monolithic structure into their own micro-frontends. The idea of each team owning their micro-frontend app with their deployment processes was enticing and promised to decrease lead time. However, as with any journey to paradise, challenges were bound to arise.
Breaking Out of the Monolith
The transition began smoothly. We created a fresh new repository and cloned from the monolith. A neat little trick to preserve git history while starting afresh is to clone your monolith and then DELETE, DELETE, DELETE.

Leveraging the single-spa architecture that we use, we registered our client in client-hub by doing the following:
{
name: '@floqast/checklist-client',
activeWhen: '/checklist',
}
Unforeseen Challenges
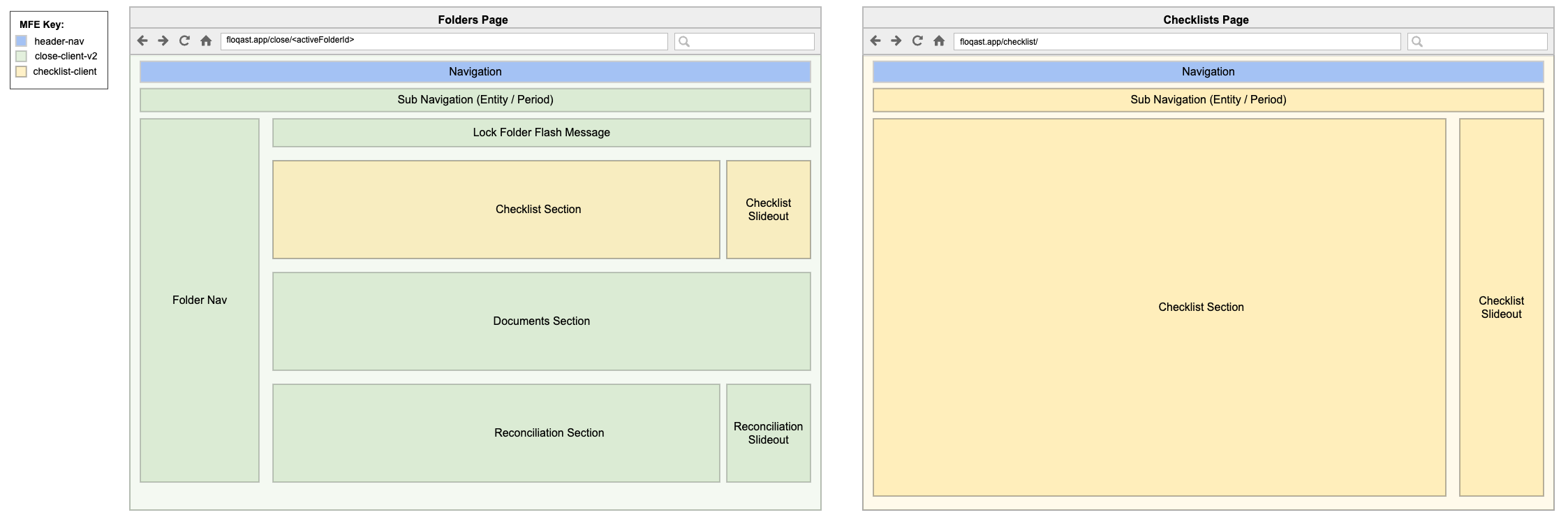
But then came the obstacles. While breaking out, we realized that the Folders page served as a central point where summarized information existed from other pages. It’s where our components (the Checklist Section and Checklist Slideout) resided, hanging around all cutesy, and we had to export the checklist section and slideout for it to be part of the Folders page as shown below.

Allowing Cross Micro-frontend Imports
Our architecture is built on single-spa, and thanks to their excellent documentation, we figured out that as long as our client is registered in the client hub, it’s always available to any active micro-frontend, even when the Checklist Page isn’t active. This allows us to import the Checklist Section and Checklist Slideout when we are on the Folders page. Here’s what we did:
Export
Export the Checklist Section and Checklist Slideout Containers inside of the checklist-client’s single-spa-entry file so that it can be accessed by the monolith.
export { ClosePageChecklistSectionV2, ClosePageChecklistSlideOutV2 } from './exports/ChecklistClientContainers';
Configure
Configure checklist-client as a webpack external in the monolith.
config.externals = ['react', 'react-dom', 'styled-components', '@floqast/header-nav', '@floqast/checklist-client'];
Import
Import the containers from checklist-client into the Folders page.
import { ClosePageChecklistSectionV2, ClosePageChecklistSlideOutV2, setEnv } from '@floqast/checklist-client';
State Management
While the micro-frontends are decoupled from each other, the state for each of the clients is managed separately. For the Checklist page, it was pretty straightforward when checklist-client was the only active client. This became a bit tricky on the Folders page, with each client requiring the Redux state to be populated with the data to render it as expected.
To make state available to the components imported from checklist-client, the exported Checklist Section and Slideout containers are wrapped with the <Provider> component, and API calls are made upon initialization to populate the store with data.
Communication Between the Micro-frontends
When certain changes or actions are made on the Folders page, they need to be communicated between the two clients. This is handled by using props and events.
Passing Props
Any changes on the Folders page are communicated to the checklist-client through props that are passed down from the monolith, causing the Checklist Section to re-render and re-fetch the checklist items.
Using Event Handling
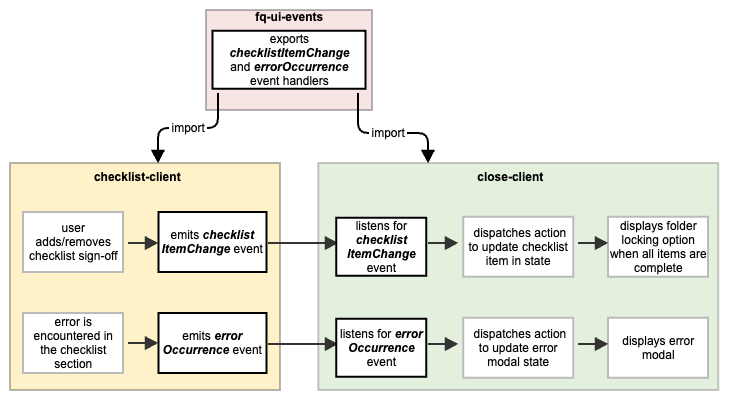
Any action that occurs in the Checklist Section and is dependent on the Folders page, is emitted as events in checklist-client and listened to by the monolith, as illustrated in the diagram below to show how the interaction occurs.

Conclusion

Phew! Though the road was bumpy and laiden with challenges, it led to our team not only breaking out of the monolith but also gaining more control over our own domain while simultaneously increasing the speed at which we can release to production. In the process, our team learned about the intricacies of micro-frontend architecture, and dealing with unforeseen challenges, resulted in our team emerging stronger and better than before! Go KERBEROS!
Back to Blog
