Blog -




Learning A New Codebase: VSCode Tools & Shortcuts
Learning a new codebase is rarely easy, but I’m going to show you some stuff that can help. When I learned to write code as a student, understanding my programs was easy, because all the code was written by myself or a classmate within the span of a few weeks or months. As a result, we knew where everything was and how it worked. When I was preparing for my first job, I was excited to write code professionally and I thought I would spend most of my time doing just that. How naive I was. As a professional developer you spend at least as much time reading other people’s code as you do writing your own.
Jump In Head First
So you got the job. You cloned the repos. Opened up your favorite editor. You dive in and… whoa! That’s a lot of folders. That’s a lot of files. Some of these files are really long. I didn’t write any of this. How am I going to find what I’m looking for? How am I ever going to know this code? Whether you’re coming from a previous job or straight out of school, jumping into and learning a new codebase is tough.
There’s nothing quite like the confidence of truly knowing your code. Perhaps you wrote most of it yourself or maybe you’ve spent years maintaining and adding to it. Either way, the experience of swiftly navigating your code — knowing instantly where that change will be made or how to find exactly what you’re looking for — is probably as close as any of us will get to being a ninja… or at least feeling like one. Correspondingly, nothing feels quite as awful as the uncertainty that comes with working in unfamiliar code.
I’ve been working though this challenge over the last few months as I settle into my role here at Floqast. This struggle is an unavoidable one you’ll probably face many times over the course of your career as you grow and improve as an engineer. As you transition between companies and teams each will have their own way of doing things. But don’t dismay — there are tools and techniques that can help you along the way to mastering your new codebase.
I’m going to focus on three tools or shortcuts I use daily to navigate and learn unfamiliar code, because there are lots of great articles on how to best become acquainted with new code in general. For instance:
- How to get familiar with a new codebase
- Learning a new codebase – the good, the bad, and the ugly
- 5 tips to quickly understand a new code base
- Master a new codebase in record time
Disclaimer:
Everything I discuss below is specific to my editor or choice: Visual Studio Code. However, most modern editors support the features I’m about to highlight. So check out what your IDE has to offer. Nevertheless, when it comes to power vs. value, VSCode is my hands down winner. New features and bug fixes are released regularly, it has a robust marketplace for extensions, and VSCode is free!
So let’s get to it. First up – Code Folding.
Code Folding
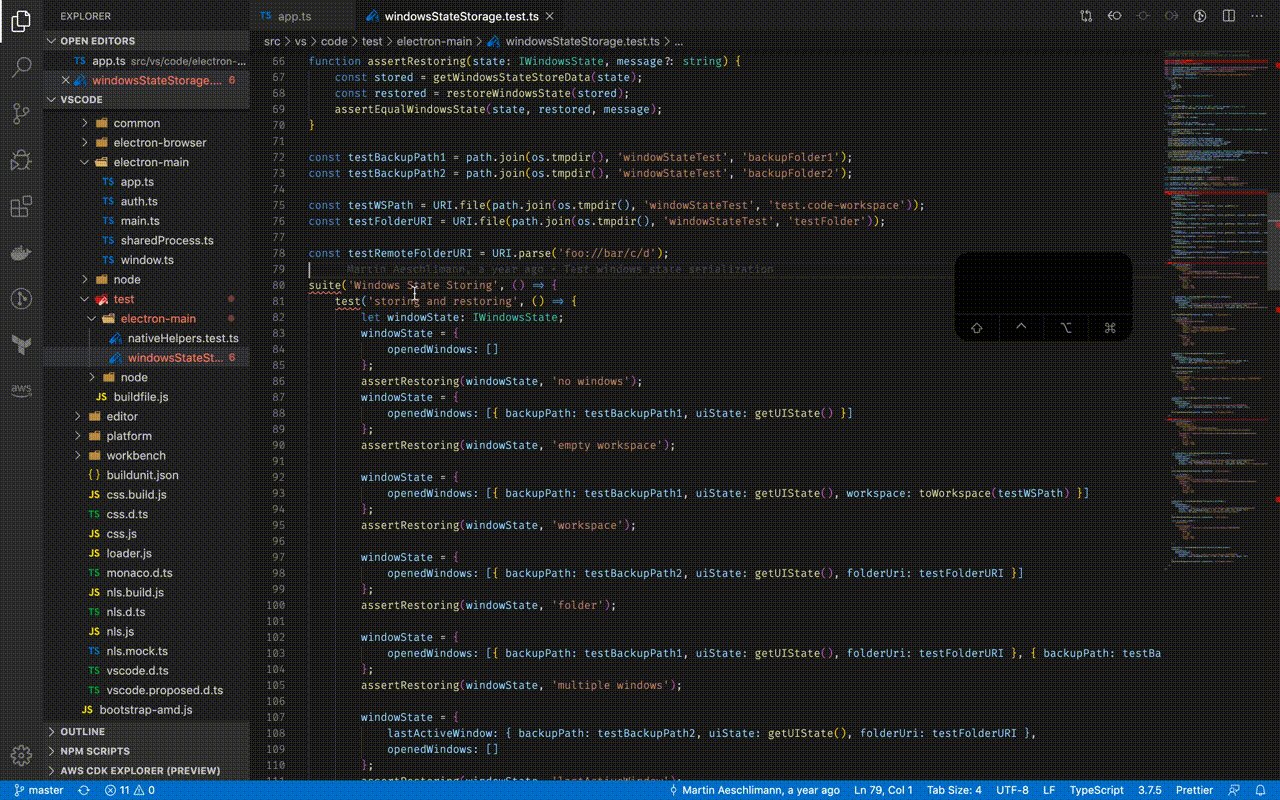
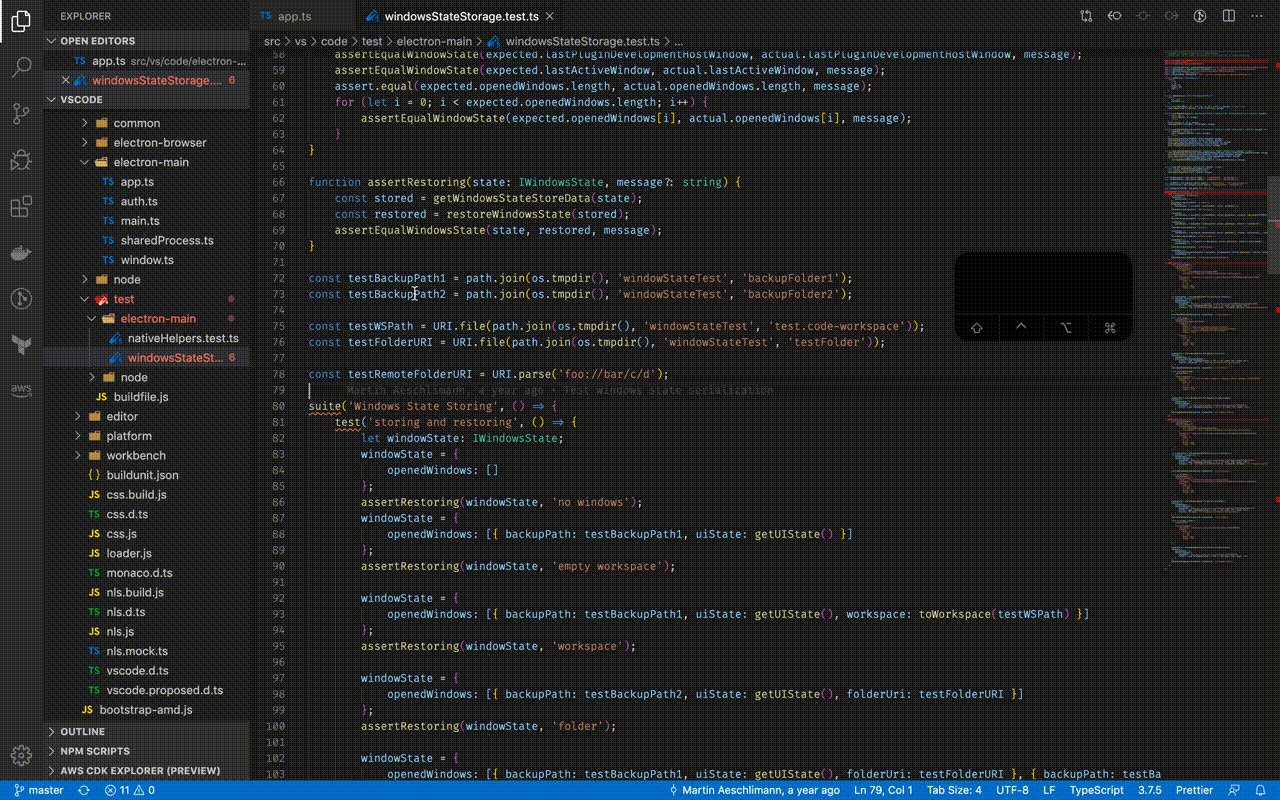
Code Folding is a fairly simple feature on its face. Folding icons appear in the gutter between line numbers and line start. You can use these icons to fold regions of source code. Folding source code so I can get a clearer view of what’s important is the first thing I do when I look at a new file because I want to quickly see all the classes or functions it contains and dive into them as needed. But folding individual code regions is a tedious waste of time if you’re interested in folding all or most of the code in a file. That’s where my favorite key command comes in. You can fold all the code in a file at any level you want by using the Fold Level X action. Pressing ⌘K⌘x , where x is the level you want to fold at (⌘K⌘0 to fold everything, ⌘K⌘2 for level 2) folds all regions of level X, except the region surrounding the current cursor position.
To unfold all your code press ⌘K⌘J. You cannot jump between different folding levels without first unfolding your code.
Details on other code folding commands, and there are a bunch, can be found here: VSCode Code Folding Docs
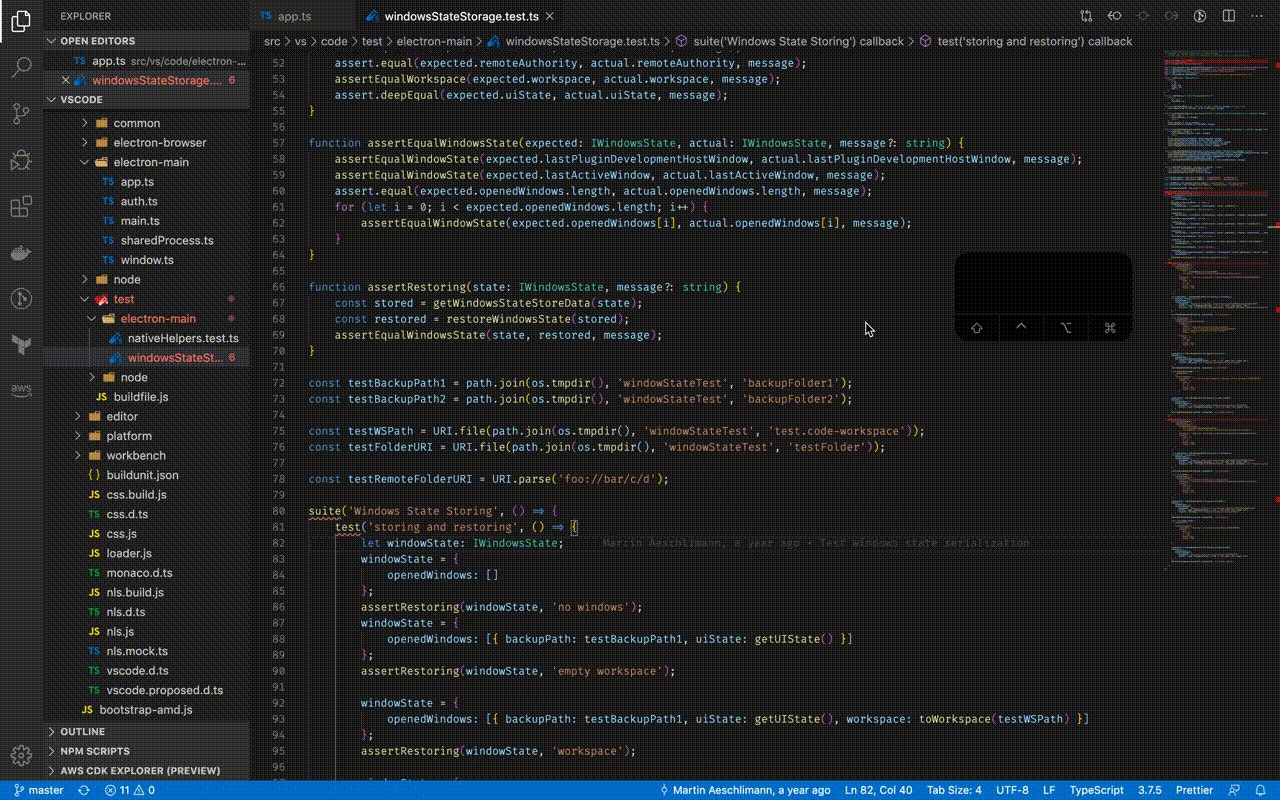
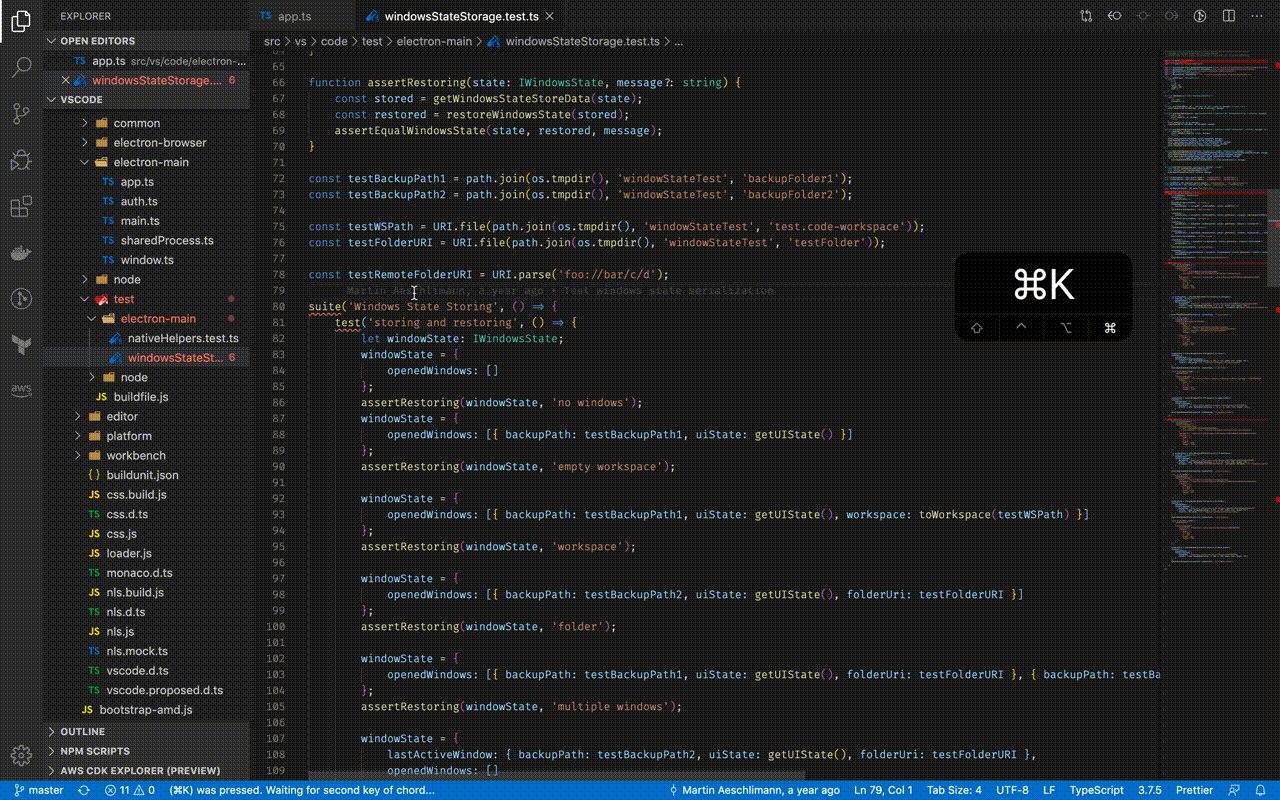
Example:

Code folding allows you to eliminate distractions and focus. This is helpful when trying to figure out what functions are actually in that two-thousand-line file, getting an overview of what’s being tested in a test file, or collapsing everything so you can open just the parts of the file you need to concentrate on. Depending on the structure of the file you’ll need to try different levels and find what works for you. Remember to make sure your cursor is on an unused line before you start because if it resides within a block of code that block will not fold.
Next on the list – Peeking.

Peeking
I often find myself wondering “What does this function really do?” when I come across a function invocation, but I’m unclear on where to find its definition. I just want to take a quick glance, not ruin my flow with a big context switch as I go searching for it. This is where Peek Definition comes in. Using the ⌥F12 command (option/alt + F12) or right clicking on the function and selecting Peek > Peek Definition will open the file where the function in question is defined in a mini editor embedded right below where you’re working with the function definition highlighted, even if it’s in a different file. If you’d like to know everywhere this function is referenced you can use the ⇧F12 command (fn + shift + F12) or right click on the function and select Peek > Peek References. The same embedded editor will appear with a sidebar allowing you to select the different locations where that function is referenced, including where it’s defined and anywhere it’s invoked. You can even make edits right in the peeked editor! Clicking on the peeked editor filename or double-clicking in the result list will open the current reference in the main editor.
Example:

Details on peeking function definitions and references can be found here: VSCode Peek Docs
Last but not least – Gitlens.

Gitlens
Everything I’ve highlighted so far is a built-in feature of VSCode. This last tool is an extension found in the Extension Marketplace. Adding extensions to VSCode can increase its features and power, or just help you customize the way it looks. Gitlens supercharges the capabilities that are already built into VSCode, primarily the features around git blame and CodeLens. It’s also one of the most popular extensions available with over thirty-five million downloads! Gitlens helps you better understand code and its history when you’re learning a new codebase. Selecting a line of code will show a dim current line blame annotation at the end of the line. If you’d like more information just hover over that annotation for detailed blame information. The Gitlens sidebar gives you a ton of additional features. Not only can you view detailed information about the history of your code, you can visualize and navigate your repositories, search for specific commits by author, files and more, and compare different snapshots of your code at any two points. Gitlens shows you all the changes made to a file or a specific line. It gets you the who, what and when that will help you round out your understanding of the code and direct you to the right person to ask your questions. A whole post could be written about Gitlens alone and it’s definitely worth adding to your VSCode set up.
Examples:
You will find below two videos demonstrating how awesome Gitlens is. The first is a quick overview from Elijah Manor (4 minutes). The second goes into more depth with the creator of Gitlens, Eric Amodio (~50 minutes).
So there you have it. Three tools I use daily to navigate and learn unfamiliar code. Now you should be able to:
- fold code to eliminate distraction
- peek at symbolic references to determine usage
- find history and attribution using Gitlens
How do you learn a new codebase? The answer is it’s going to take time, dedication, trial & error, and a lot of questions asked. But I hope these tools and key commands can help make it a bit easier.
Back to Blog