Blog -




Dependency Graphs With Javascript: Visualizing the Complexities
Navigating a large, unfamiliar codebase can be complex and intimidating. At FloQast, our front-end React codebase is split into several micro-frontends, each of which is still large.
Part of my job as a front-end team member is to go into these different repos and incorporate the changes/upgrades we’ve made to our component library, FQ-UI. This means having a good understanding of the dependencies and context surrounding my changes and being aware of everything else my changes could affect. This can often be pretty straightforward, as long as the changes are isolated to one or two places in the app. But what happens when a given component is found in many places throughout the app? Trying to find and keep track of every site a component is used can be tedious and frustrating if just relying on searches in your code editor.

Wouldn’t it be nice to have a map that does all of the navigating for you?
Enter Dependency-Cruiser
Prerequisites
- Install Graphviz
- Install dependency-cruiser
npm install --save-dev dependency-cruiser
Let’s Start Cruising!
depcruise --include-only "^src" --output-type dot src | dot -T svg > dependencygraph.svg

This will create a graph of all files and dependencies within your src folder, and save it to the root directory as dependencygraph.svg. But unless your project is on the smaller side, this graph likely won’t even fit on your screen, let alone provide much value other than being something cool to look at. Luckily, we can use the --focus option to isolate parts of the graph that we’re specifically interested in.
Focus
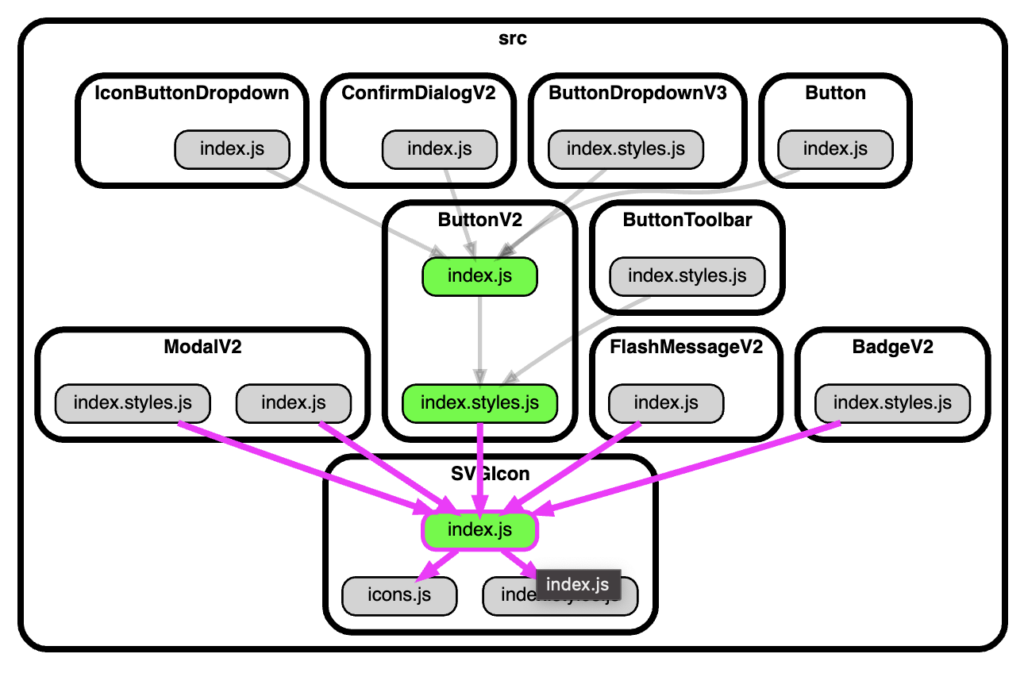
depcruise --include-only "^src" --focus "SVGIcon" --output-type dot src | dot -T svg > dependencygraph.svg
![]()
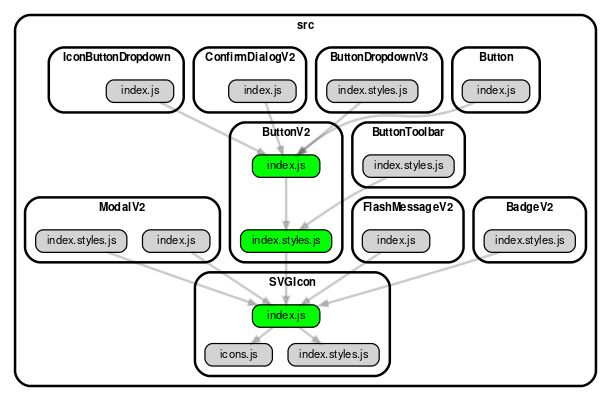
This will include only the files or folders that match the regular expression given to --focus and their direct neighbors. This is much more useful as we can focus on a file we’re working on, and get immediate visual feedback on everywhere the file is being imported. Another great thing about --focus is that we can add as many additional arguments as we’d like (just separate them with a vertical bar). I often use this when I want to trace a specific dependency path further.
Extra Focus Arguments
depcruise --include-only "^src" --focus "SVGIcon|ButtonV2" --output-type dot src | dot -T svg > dependencygraph.svg
![]()
Exclude
depcruise --include-only "^src" --exclude "SlideOut|MutableSelectBoxV2|MutableMultiSelectBoxV2" --output-type dot src | dot -T svg > dependencygraph.svg

--exclude option.
Interactive HTML Version
depcruise --include-only "^src" --exclude "SlideOut|MutableSelectBoxV2|MutableMultiSelectBoxV2" --output-type dot src | dot -T svg | depcruise-wrap-stream-in-html > dependencygraph.html
depcruise-wrap-in-html on top of the existing output improves the experience of using the graph by adding highlight on hover. We can hover over one of the nodes to highlight all of its relationships, or hover over one of the edges to highlight a single relationship.
Conclusion
Back to Blog